この記事は、2015年にキリスト新聞で1年間した「スキルアップ講座 教会の情報発信術」を、さらに修正を加えて2016年度版として公開するものです。キリスト新聞はキリスト教界の最新情報を毎週まさに新聞という形で届けてくれ、たいへんためになる情報も盛りだくさんです。このような機会を与えてくださったキリスト新聞社のみなさまに感謝します。全42回です。
スマホ対応って何をするの?
「ホームページもスマートフォン(スマホ)に対応したいのですが、どうしたらいいでしょうか」と最近よく聞かれます。
ホームページはパソコンよりもスマートフォンで見る時代になりつつあります。若い人はもちろん、年配の方もスマートフォンを持ち歩くようになりました。その傾向は強まっています。
今回はスマートフォンへの対応について考えてみたいと思います。
そもそも、「スマートフォンへの対応」とは具体的に何をすればよいのでしょうか。それは、スマートフォンで見た時に、見やすいようにレイアウトやデザインをすることです。
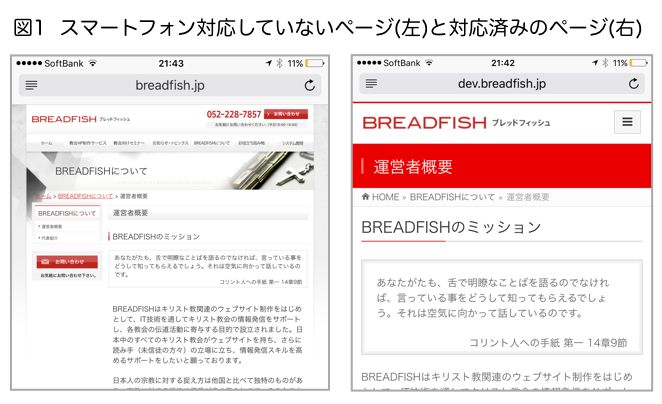
 図1のようにスマートフォン用にレイアウトを調整していないサイトは、パソコンで見た時と同じレイアウトで表示されます。一見良いように見えますが、スマートフォンの画面の中に縮小されて表示されるので、画面を拡大・縮小しながら見ることになり、少し不便を強いられます。
図1のようにスマートフォン用にレイアウトを調整していないサイトは、パソコンで見た時と同じレイアウトで表示されます。一見良いように見えますが、スマートフォンの画面の中に縮小されて表示されるので、画面を拡大・縮小しながら見ることになり、少し不便を強いられます。
一方、スマートフォンに対応したサイトは、いちいち拡大しなくても、はじめから読みやすい文字の大きさになっています。レイアウトもスマートフォン用に調整されています。パソコン用のページだと、小さく押しづらかったボタンが、スマートフォン用のページでは大きく押しやすくなっているなど、操作もしやすくなっています。
さらに、2015年4月より検索エンジンのGoogle(グーグル)は、スマートフォンで検索した時、スマートフォンに対応したページを優先して表示するように仕様を変更しています。
スマホ対応の主流はレスポンシブデザイン
絶対にスマートフォン対応しなければならないというわけではありません。しかし、できることなら対応しておきたいですね。
「さて、スマートフォン用にレイアウトを対応するということは、もしかしてパソコンとスマートフォンで2つのページを用意するということ?」という疑問が湧いてきます。もちろん実際にその両方のページを用意しているホームページもあります。しかし、そこまでの予算はかけられないのが実状でしょう。
そこで、最近流行っているのが「レスポンシブデザイン」と呼ばれるものです。これは、画面の横幅に応じてレイアウトをどんどん変えていくもので、ディスプレイの幅に対して適切なレイアウトを表示するものです。
もちろん、普通にホームページを制作するよりコストはかかりますが、パソコン用とスマートフォン用に2つのサイトを作るよりは低予算で制作できます。また、2つのサイトを用意した場合は、同じ内容の記事を2箇所にかかなければならなかったりと面倒なことが多いのです。一方、レスポンシブデザインで制作されたサイトは、あくまで1つのサイトでレイアウトを切り替えているだけですので、1箇所更新すれば、パソコン用もスマートフォン用もどちらも更新されます。
レスポンシブデザインは相当な技術を必要とします。レスポンシブデザインのデザインひな形をつかって制作するか、プロの業者に委託するということになります。Jimdoなどのオンラインでホームページをつくるサービスであれば、対応しているものが多いですね。
スマホでもPCと同等のものを提供する
最後に、スマートフォン対応で気をつけたいことをお話します。よく、スマートフォン用のページにおいて、パソコン用のページでは載せていた情報を省いてしまうケースがあります。画面が小さいからという理由でしょうが、あまり良いことだとは思えません。利用者はパソコンで見た情報をあとでスマートフォンで見たいと考えることがよくあります。スマートフォンで見た時になぜか載っていないということがでてきてしまいます。スマートフォンだからといって軽く扱わず、パソコンと同じものを提供することが大切です。

